Integrate Medusa with ShipStation (Fulfillment)
In this guide, you'll learn how to integrate Medusa with ShipStation.
When you install a Medusa application, you get a fully-fledged commerce platform with support for customizations. Medusa's Fulfillment Module provides fulfillment-related resources and functionalities in your store, but it delegates the processing and shipment of order fulfillments to providers that you can integrate.
ShipStation is a shipping toolbox that connects all your shipping providers within one platform. By integrating it with Medusa, you can allow customers to choose from different providers like DHL and FedEx and view price rates retrieved from ShipStation. Admin users will also process the order fulfillment using the ShipStation integration.
This guide will teach you how to:
- Install and set up Medusa.
- Set up a ShipStation account.
- Integrate ShipStation as a fulfillment provider in Medusa.
You can follow this guide whether you're new to Medusa or an advanced Medusa developer.
Step 1: Install a Medusa Application#
Start by installing the Medusa application on your machine with the following command:
You'll first be asked for the project's name. Then, when you're asked whether you want to install the Next.js Starter Storefront, choose Y for yes.
Afterwards, the installation process will start, which will install the Medusa application in a directory with your project's name, and the Next.js Starter Storefront in a directory with the {project-name}-storefront name.
Once the installation finishes successfully, the Medusa Admin dashboard will open with a form to create a new user. Enter the user's credential and submit the form.
Afterwards, you can login with the new user and explore the dashboard. The Next.js Starter Storefront is also running at http://localhost:8000.
Step 2: Prepare ShipStation Account#
In this step, you'll prepare your ShipStation account before integrating it into Medusa. If you don't have an account, create one here.
Enable Carriers#
To create labels for your shipments, you need to enable carriers. This requires you to enter payment and address details.
To enable carriers:
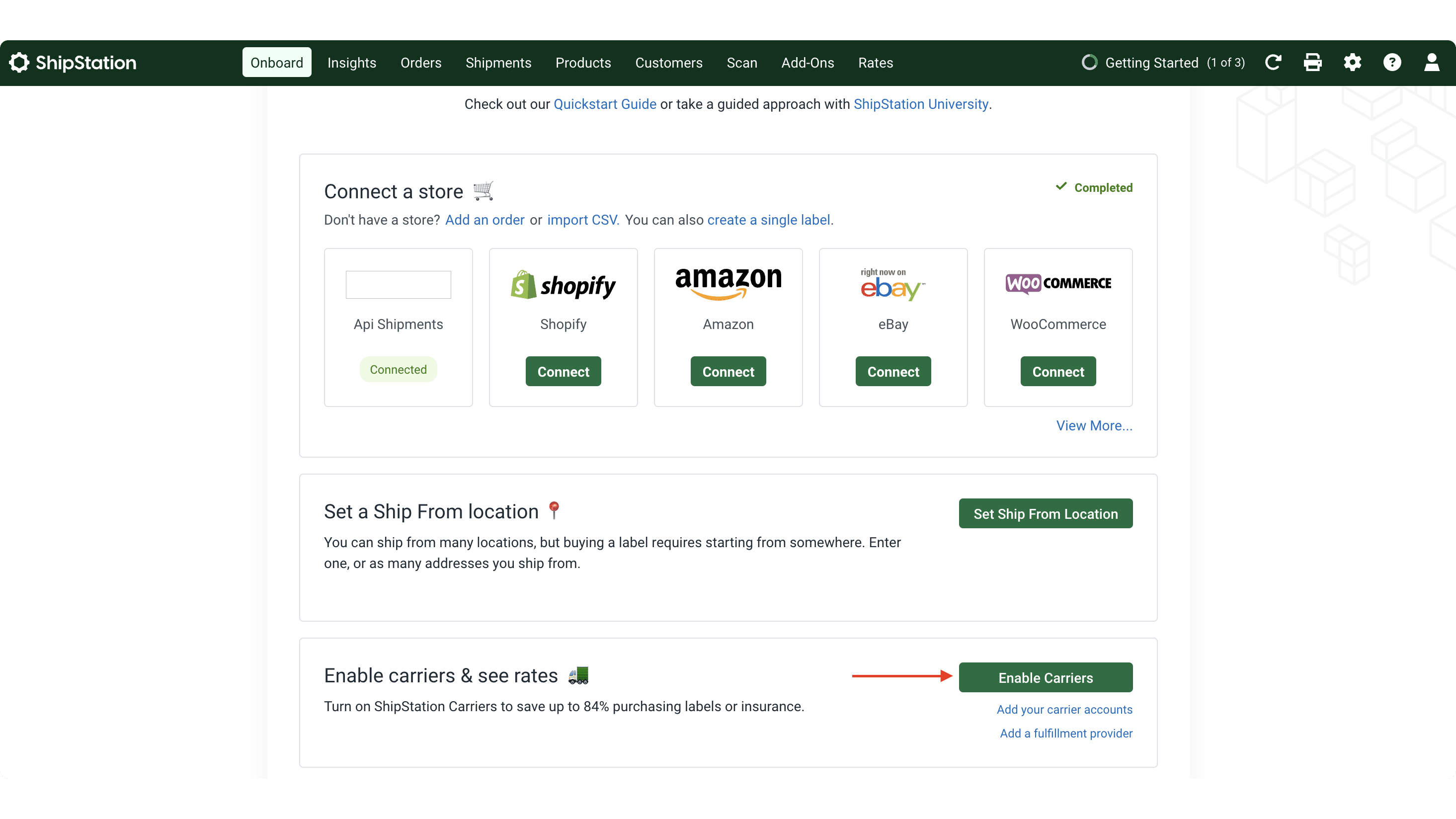
- On the Onboard page, in the "Enable carriers & see rates" section, click on the "Enable Carriers" button.

- In the pop-up that opens, click on Continue Setup.

- In the next section of the form, you have to enter your payment details and billing address. Once done, click on Continue Setup.
- After that, click the checkboxes on the Terms of Service section, then click the Finish Setup button.

- Once you're done, you can optionally add funds to your account. If you're not US-based, make sure to disable ParcelGuard insurance. Otherwise, an error will occur while retrieving rates later.
Add Carriers#
You must have at least one carrier (shipping provider) added in your ShipStation account. You'll later provide shipping options for each of these carriers in your Medusa application.
To add carriers:
- On the Onboard page, in the "Enable carriers & see rates" section, click on the "Add your carrier accounts" link.

- Click on a provider from the pop-up window.

Based on the provider you chose, you'll have to enter your account details, then submit the form.
Activate Shipping API#
To integrate ShipStation using their API, you must enable the Shipping API Add-On. To do that:
- Go to Add-Ons from the navigation bar.
- Find Shipping API and activate it.
You'll later retrieve your API key.
Step 3: Create ShipStation Module Provider#
To integrate third-party services into Medusa, you create a custom module. A module is a re-usable package with functionalities related to a single feature or domain. Medusa integrates the module into your application without implications or side effects on your setup.
Medusa's Fulfillment Module delegates processing fulfillments and shipments to other modules, called module providers. In this step, you'll create a ShipStation Module Provider that implements all functionalities required for fulfillment. In later steps, you'll add into Medusa shipping options for ShipStation, and allow customers to choose it during checkout.
Create Module Directory#
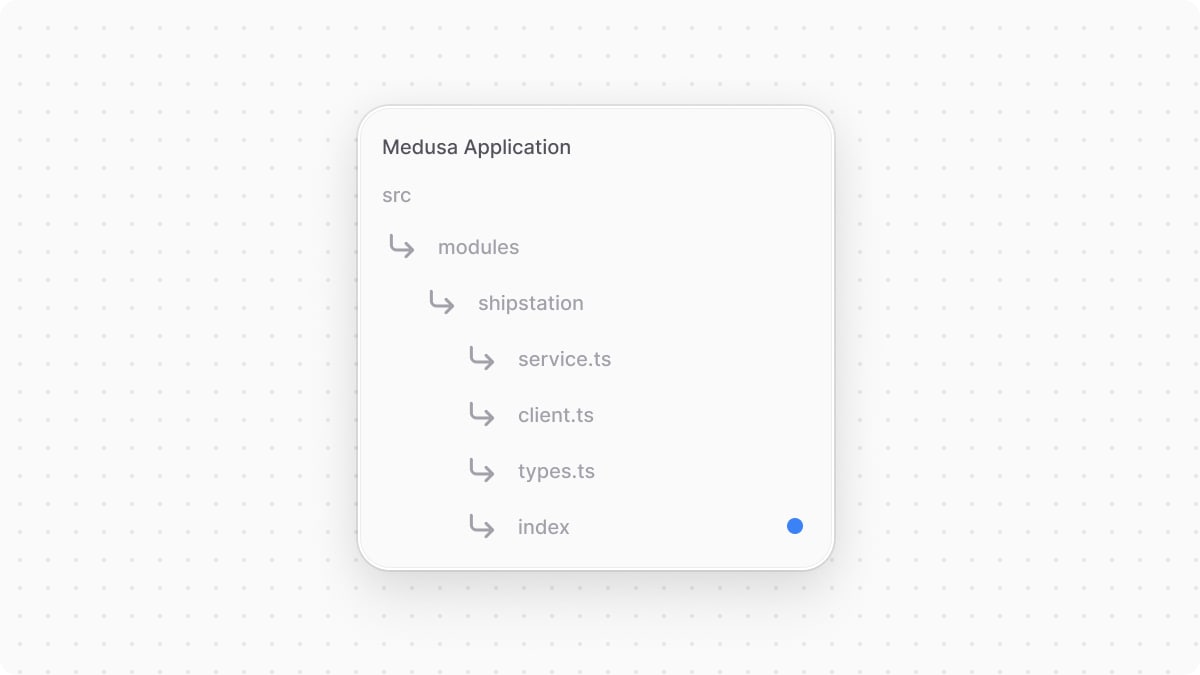
A module is created under the src/modules directory of your Medusa application. So, create the directory src/modules/shipstation.

Create Service#
You define a module's functionalities in a service. A service is a TypeScript or JavaScript class that the module exports. In the service's methods, you can connect to the database, which is useful if your module defines tables in the database, or connect to a third-party service.
In this section, you'll create the ShipStation Module Provider's service and the methods necessary to handle fulfillment.
Start by creating the file src/modules/shipstation/service.ts with the following content:

1import { AbstractFulfillmentProviderService } from "@medusajs/framework/utils"2 3export type ShipStationOptions = {4 api_key: string5}6 7class ShipStationProviderService extends AbstractFulfillmentProviderService {8 static identifier = "shipstation"9 protected options_: ShipStationOptions10 11 constructor({}, options: ShipStationOptions) {12 super()13 14 this.options_ = options15 }16 17 // TODO add methods18}19 20export default ShipStationProviderService
A Fulfillment Module Provider service must extend the AbstractFulfillmentProviderService class. You'll implement the abstract methods of this class in the upcoming sections.
The service must have an identifier static property, which is a unique identifier for the provider. You set the identifier to shipstation.
A module can receive options that are set when you later add the module to Medusa's configurations. These options allow you to safely store secret values outside of your code.
The ShipStation module requires an api_key option, indicating your ShipStation's API key. You receive the options as a second parameter of the service's constructor.
Create Client#
To send requests to ShipStation, you'll create a client class that provides the methods to send requests. You'll then use that class in your service.
Create the file src/modules/shipstation/client.ts with the following content:

1import { ShipStationOptions } from "./service"2import { MedusaError } from "@medusajs/framework/utils"3 4export class ShipStationClient {5 options: ShipStationOptions6 7 constructor(options) {8 this.options = options9 }10 11 private async sendRequest(url: string, data?: RequestInit): Promise<any> {12 return fetch(`https://api.shipstation.com/v2${url}`, {13 ...data,14 headers: {15 ...data?.headers,16 "api-key": this.options.api_key,17 "Content-Type": "application/json",18 },19 }).then((resp) => {20 const contentType = resp.headers.get("content-type")21 if (!contentType?.includes("application/json")) {22 return resp.text()23 }24 25 return resp.json()26 })27 .then((resp) => {28 if (typeof resp !== "string" && resp.errors?.length) {29 throw new MedusaError(30 MedusaError.Types.INVALID_DATA,31 `An error occured while sending a request to ShipStation: ${32 resp.errors.map((error) => error.message)33 }`34 )35 }36 37 return resp38 })39 }40}
The ShipStationClient class accepts the ShipStation options in its constructor and sets those options in the options property.
You also add a private sendRequest method that accepts a path to send a request to and the request's configurations. In the method, you send a request using the Fetch API, passing the API key from the options in the request header. You also parse the response body based on its content type, and check if there are any errors to be thrown before returning the parsed response.
You'll add more methods to send requests in the upcoming steps.
To use the client in ShipStationProviderService, add it as a class property and initialize it in the constructor:
1// imports...2import { ShipStationClient } from "./client"3 4// ...5 6class ShipStationProviderService extends AbstractFulfillmentProviderService {7 // properties...8 protected client: ShipStationClient9 10 constructor({}, options: ShipStationOptions) {11 // ...12 this.client = new ShipStationClient(options)13 }14}
You import ShipStationClient and add a new client property in ShipStationProviderService. In the class's constructor, you set the client property by initializing ShipStationProviderService, passing it the module's options.
You'll use the client property when implementing the service's methods.
Implement Service Methods#
In this section, you'll go back to the ShipStationProviderService method to implement the abstract methods of AbstractFulfillmentProviderService.
getFulfillmentOptions
The getFulfillmentOptions method returns the options that this fulfillment provider supports. When admin users add shipping options later in the Medusa Admin, they'll select one of these options.
ShipStation requires that a shipment must be associated with a carrier and one of its services. So, in this method, you'll retrieve the list of carriers from ShipStation and return them as fulfillment options. Shipping options created from these fulfillment options will always have access to the option's carrier and service.
Before you start implementing methods, you'll add the expected carrier types returned by ShipStation. Create the file src/modules/shipstation/types.ts with the following content:

1export type Carrier = {2 carrier_id: string3 disabled_by_billing_plan: boolean4 friendly_name: string5 services: {6 service_code: string7 name: string8 }[]9 packages: {10 package_code: string11 }[]12 [k: string]: unknown13}14 15export type CarriersResponse = {16 carriers: Carrier[]17}
You define a Carrier type that holds a carrier's details, and a CarriersResponse type, which is the response returned by ShipStation.
Next, you'll add in ShipStationClient the method to retrieve the carriers from ShipStation. So, add to the class defined in src/modules/shipstation/client.ts a new method:
You added a new getCarriers method that uses the sendRequest method to send a request to the ShipStation's List Carriers endpoint. The method returns CarriersResponse that you defined earlier.
Finally, add the getFulfillmentOptions method to ShipStationProviderService:
1// other imports...2import { 3 FulfillmentOption,4} from "@medusajs/framework/types"5 6class ShipStationProviderService extends AbstractFulfillmentProviderService {7 // ...8 async getFulfillmentOptions(): Promise<FulfillmentOption[]> {9 const { carriers } = await this.client.getCarriers() 10 const fulfillmentOptions: FulfillmentOption[] = []11 12 carriers13 .filter((carrier) => !carrier.disabled_by_billing_plan)14 .forEach((carrier) => {15 carrier.services.forEach((service) => {16 fulfillmentOptions.push({17 id: `${carrier.carrier_id}__${service.service_code}`,18 name: service.name,19 carrier_id: carrier.carrier_id,20 carrier_service_code: service.service_code,21 })22 })23 })24 25 return fulfillmentOptions26 }27}
In the getFulfillmentOptions method, you retrieve the carriers from ShipStation. You then filter out the carriers disabled by your ShipStation billing plan, and loop over the remaining carriers and their services.
You return an array of fulfillment-option objects, where each object represents a carrier and service pairing. Each object has the following properties:
- an
idproperty, which you set to a combination of the carrier ID and the service code. - a
nameproperty, which you set to the service'sname. The admin user will see this name when they create a shipping option for the ShipStation provider. - You can pass other data, such as
carrier_idandcarrier_service_code, and Medusa will store the fulfillment option in thedataproperty of shipping options created later.
You'll see this method in action later when you create a shipping option.
canCalculate
When an admin user creates a shipping option for your provider, they can choose whether the price is flat rate or calculated during checkout.
If the user chooses calculated, Medusa validates that your fulfillment provider supports calculated prices using the canCalculate method of your provider's service.
This method accepts the shipping option's data field, which will hold the data of an option returned by getFulfillmentOptions. It returns a boolean value indicating whether the shipping option can have a calculated price.
Add the method to ShipStationProviderService in src/modules/shipstation/service.ts:
1// other imports...2import {3 // ...4 CreateShippingOptionDTO,5} from "@medusajs/framework/types"6 7class ShipStationProviderService extends AbstractFulfillmentProviderService {8 // ...9 async canCalculate(data: CreateShippingOptionDTO): Promise<boolean> {10 return true11 }12}
Since all shipping option prices can be calculated with ShipStation based on the chosen carrier and service zone, you always return true in this method.
You'll implement the calculation mechanism in a later method.
calculatePrice
When the customer views available shipping options during checkout, the Medusa application requests the calculated price from your fulfillment provider using its calculatePrice method.
To retrieve shipping prices with ShipStation, you create a shipment first then get its rates. So, in the calculatePrice method, you'll either:
- Send a request to ShipStation's get shipping rates endpoint that creates a shipment and returns its prices;
- Or, if a shipment was already created before, you'll retrieve its prices using ShipStation's get shipment rates endpoint.
First, add the following types to src/modules/shipstation/types.ts:
1export type ShipStationAddress = {2 name: string3 phone: string4 email?: string | null5 company_name?: string | null6 address_line1: string7 address_line2?: string | null8 address_line3?: string | null9 city_locality: string10 state_province: string11 postal_code: string12 country_code: string13 address_residential_indicator: "unknown" | "yes" | "no"14 instructions?: string | null15 geolocation?: {16 type?: string17 value?: string18 }[]19}20 21export type Rate = {22 rate_id: string23 shipping_amount: {24 currency: string25 amount: number26 }27 insurance_amount: {28 currency: string29 amount: number30 }31 confirmation_amount: {32 currency: string33 amount: number34 }35 other_amount: {36 currency: string37 amount: number38 }39 tax_amount: {40 currency: string41 amount: number42 }43}44 45export type RateResponse = {46 rates: Rate[]47}48 49export type GetShippingRatesRequest = {50 shipment_id?: string51 shipment?: Omit<Shipment, "shipment_id" | "shipment_status">52 rate_options: {53 carrier_ids: string[]54 service_codes: string[]55 preferred_currency: string56 }57}58 59export type GetShippingRatesResponse = {60 shipment_id: string61 carrier_id?: string62 service_code?: string63 external_order_id?: string64 rate_response: RateResponse65}66 67export type Shipment = {68 shipment_id: string69 carrier_id: string70 service_code: string71 ship_to: ShipStationAddress72 return_to?: ShipStationAddress73 is_return?: boolean74 ship_from: ShipStationAddress75 items?: [76 {77 name?: string78 quantity?: number79 sku?: string80 }81 ]82 warehouse_id?: string83 shipment_status: "pending" | "processing" | "label_purchased" | "cancelled"84 [k: string]: unknown85}
You add the following types:
ShipStationAddress: an address to ship from or to.Rate: a price rate for a specified carrier and service zone.RateResponse: The response when retrieving rates.GetShippingRatesRequest: The request body data for ShipStation's get shipping rates endpoint. You can refer to their API reference for other accepted parameters.GetShippingRatesResponse: The response of the ShipStation's get shipping rates endpoint. You can refer to their API reference for other response fields.Shipment: A shipment's details.
Then, add the following methods to ShipStationClient:
1// other imports...2import { 3 // ...4 GetShippingRatesRequest,5 GetShippingRatesResponse,6 RateResponse,7} from "./types"8 9export class ShipStationClient {10 // ...11 async getShippingRates(12 data: GetShippingRatesRequest13 ): Promise<GetShippingRatesResponse> {14 return await this.sendRequest("/rates", {15 method: "POST",16 body: JSON.stringify(data),17 }).then((resp) => {18 if (resp.rate_response.errors?.length) {19 throw new MedusaError(20 MedusaError.Types.INVALID_DATA,21 `An error occured while retrieving rates from ShipStation: ${22 resp.rate_response.errors.map((error) => error.message)23 }`24 )25 }26 27 return resp28 })29 }30 31 async getShipmentRates(id: string): Promise<RateResponse[]> {32 return await this.sendRequest(`/shipments/${id}/rates`)33 }34}
The getShippingRates method accepts as a parameter the data to create a shipment and retrieve its rate. In the method, you send the request using the sendRequest method, and throw any errors in the rate retrieval before returning the response.
The getShipmentRates method accepts the ID of the shipment as a parameter, sends the request using the sendRequest method and returns its response holding the shipment's rates.
Next, add to ShipStationProviderService a private method that'll be used to create a shipment in ShipStation and get its rates:
1// other imports...2import {3 // ...4 MedusaError,5} from "@medusajs/framework/utils"6import { 7 // ...8 CalculateShippingOptionPriceDTO,9} from "@medusajs/framework/types"10import {11 GetShippingRatesResponse,12 ShipStationAddress,13} from "./types"14 15class ShipStationProviderService extends AbstractFulfillmentProviderService {16 // ...17 private async createShipment({18 carrier_id,19 carrier_service_code,20 from_address,21 to_address,22 items,23 currency_code,24 }: {25 carrier_id: string26 carrier_service_code: string27 from_address?: {28 name?: string29 address?: Omit<30 StockLocationAddressDTO, "created_at" | "updated_at" | "deleted_at"31 >32 },33 to_address?: Omit<34 CartAddressDTO, "created_at" | "updated_at" | "deleted_at" | "id"35 >,36 items: CartLineItemDTO[] | OrderLineItemDTO[],37 currency_code: string38 }): Promise<GetShippingRatesResponse> {39 if (!from_address?.address) {40 throw new MedusaError(41 MedusaError.Types.INVALID_DATA,42 "from_location.address is required to calculate shipping rate"43 )44 }45 const ship_from: ShipStationAddress = {46 name: from_address?.name || "",47 phone: from_address?.address?.phone || "",48 address_line1: from_address?.address?.address_1 || "",49 city_locality: from_address?.address?.city || "",50 state_province: from_address?.address?.province || "",51 postal_code: from_address?.address?.postal_code || "",52 country_code: from_address?.address?.country_code || "",53 address_residential_indicator: "unknown",54 }55 if (!to_address) {56 throw new MedusaError(57 MedusaError.Types.INVALID_DATA,58 "shipping_address is required to calculate shipping rate"59 )60 }61 62 const ship_to: ShipStationAddress = {63 name: `${to_address.first_name} ${to_address.last_name}`,64 phone: to_address.phone || "",65 address_line1: to_address.address_1 || "",66 city_locality: to_address.city || "",67 state_province: to_address.province || "",68 postal_code: to_address.postal_code || "",69 country_code: to_address.country_code || "",70 address_residential_indicator: "unknown",71 }72 73 // TODO create shipment74 }75}
The createShipment method accepts as a parameter an object having the following properties:
carrier_id: The ID of the carrier to create the shipment for.carrier_service_code: The code of the carrier's service.from_address: The address to ship items from, which is the address of the stock location associated with a shipping option.to_address: The address to ship items to, which is the customer's address.items: An array of the items in the cart or order (for fulfilling the order later).currency_code: The currency code of the cart or order.
In the createShipment method, so far you only prepare the data to be sent to ShipStation. ShipStation requires the addresses to ship the items from and to.
To send the request, replace the TODO with the following:
1// Sum the package's weight2// You can instead create different packages for each item3const packageWeight = items.reduce((sum, item) => {4 // @ts-ignore5 return sum + (item.variant.weight || 0)6}, 0)7 8return await this.client.getShippingRates({9 shipment: {10 carrier_id: carrier_id,11 service_code: carrier_service_code,12 ship_to,13 ship_from,14 validate_address: "no_validation",15 items: items?.map((item) => ({16 name: item.title,17 quantity: item.quantity,18 sku: item.variant_sku || "",19 })),20 packages: [{21 weight: {22 value: packageWeight,23 unit: "kilogram",24 },25 }],26 customs: {27 contents: "merchandise",28 non_delivery: "return_to_sender",29 },30 },31 rate_options: {32 carrier_ids: [carrier_id],33 service_codes: [carrier_service_code],34 preferred_currency: currency_code as string,35 },36})
You create a shipment and get its rates using the getShippingRates method you added to the client. You pass the method the expected request body parameters by ShipStation's get shipping rates endpoint, including the carrier ID, the items to be shipped, and more.
Finally, add the calculatePrice method to ShipStationProviderService:
1// other imports...2import { 3 // ...4 CalculatedShippingOptionPrice,5} from "@medusajs/framework/types"6 7class ShipStationProviderService extends AbstractFulfillmentProviderService {8 // ...9 async calculatePrice(10 optionData: CalculateShippingOptionPriceDTO["optionData"], 11 data: CalculateShippingOptionPriceDTO["data"], 12 context: CalculateShippingOptionPriceDTO["context"]13 ): Promise<CalculatedShippingOptionPrice> {14 const { shipment_id } = data as {15 shipment_id?: string16 } || {}17 const { carrier_id, carrier_service_code } = optionData as {18 carrier_id: string19 carrier_service_code: string20 }21 let rate: Rate | undefined22 23 if (!shipment_id) {24 const shipment = await this.createShipment({25 carrier_id,26 carrier_service_code,27 from_address: {28 name: context.from_location?.name,29 address: context.from_location?.address,30 },31 to_address: context.shipping_address,32 items: context.items || [],33 currency_code: context.currency_code as string,34 })35 rate = shipment.rate_response.rates[0]36 } else {37 const rateResponse = await this.client.getShipmentRates(shipment_id)38 rate = rateResponse[0].rates[0]39 }40 41 const calculatedPrice = !rate ? 0 : rate.shipping_amount.amount + rate.insurance_amount.amount + 42 rate.confirmation_amount.amount + rate.other_amount.amount + 43 (rate.tax_amount?.amount || 0)44 45 return {46 calculated_amount: calculatedPrice,47 is_calculated_price_tax_inclusive: !!rate?.tax_amount,48 }49 }50}
The calculatePrice method accepts the following parameters:
- The
dataproperty of the chosen shipping option during checkout. - The
dataproperty of the shipping method, which will hold the ID of the shipment in ShipStation. - An object of the checkout's context, including the cart's items, the location associated with the shipping option, and more.
In the method, you first check if a shipment_id is already stored in the shipping method's data property. If so, you retrieve the shipment's rates using the client's getShipmentRates method. Otherwise, you use the createShipment method to create the shipment and get its rates.
A rate returned by ShipStation has four properties that, when added up, make up the full price: shipping_amount, insurance_amount, confirmation_amount, and other_amount. It may have a tax_amount property, which is the amount for applied taxes.
The method returns an object having the following properties:
calculated_amount: The shipping method's price calculated by adding the four rate properties with the tax property, if available.is_calculated_price_tax_inclusive: Whether the price includes taxes, which is inferred from whether thetax_amountproperty is set in the rate.
Customers will now see the calculated price of a ShipStation shipping option during checkout.
validateFulfillmentData
When a customer chooses a shipping option during checkout, Medusa creates a shipping method from that option. A shipping method has a data property to store data relevant for later processing of the method and its fulfillments.
So, in the validateFulfillmentData method of your provider, you'll create a shipment in ShipStation if it wasn't already created using their get shipping rates endpoint, and store the ID of that shipment in the created shipping method's data property.
Add the validateFulfillmentData method to ShipStationProviderService:
1class ShipStationProviderService extends AbstractFulfillmentProviderService {2 // ...3 async validateFulfillmentData(4 optionData: Record<string, unknown>, 5 data: Record<string, unknown>, 6 context: Record<string, unknown>7 ): Promise<any> {8 let { shipment_id } = data as {9 shipment_id?: string10 }11 12 if (!shipment_id) {13 const { carrier_id, carrier_service_code } = optionData as {14 carrier_id: string15 carrier_service_code: string16 }17 const shipment = await this.createShipment({18 carrier_id,19 carrier_service_code,20 from_address: {21 // @ts-ignore22 name: context.from_location?.name,23 // @ts-ignore24 address: context.from_location?.address,25 },26 // @ts-ignore27 to_address: context.shipping_address,28 // @ts-ignore29 items: context.items || [],30 // @ts-ignore31 currency_code: context.currency_code,32 })33 shipment_id = shipment.shipment_id34 }35 36 return {37 ...data,38 shipment_id,39 }40 }41}
The validateFulfillmentData method accepts the following parameters:
- The
dataproperty of the chosen shipping option during checkout. It will hold the carrier ID and its service code. - The
dataproperty of the shipping method to be created. This can hold custom data sent in the Add Shipping Method API route. - An object of the checkout's context, including the cart's items, the location associated with the shipping option, and more.
In the method, you try to retrieve the shipment ID from the shipping method's data parameter if it was already created. If not, you create the shipment in ShipStation using the createShipment method.
Finally, you return the object to be stored in the shipping method's data property. You include in it the ID of the shipment in ShipStation.
createFulfillment
After the customer places the order, the admin user can manage its fulfillments. When the admin user creates a fulfillment for the order, Medusa uses the createFulfillment method of the associated provider to handle any processing in the third-party provider.
This method supports creating split fulfillments, meaning you can partially fulfill and order's items. So, you'll create a new shipment, then purchase a label for that shipment. You'll use the existing shipment to retrieve details like the address to ship from and to.
First, add a new type to src/modules/shipstation/types.ts:
1export type Label = {2 label_id: string3 status: "processing" | "completed" | "error" | "voided"4 shipment_id: string5 ship_date: Date6 shipment_cost: {7 currency: string8 amount: number9 }10 insurance_cost: {11 currency: string12 amount: number13 }14 confirmation_amount: {15 currency: string16 amount: number17 }18 tracking_number: string19 is_return_label: boolean20 carrier_id: string21 service_code: string22 trackable: string23 tracking_status: "unknown" | "in_transit" | "error" | "delivered"24 label_download: {25 href: string26 pdf: string27 png: string28 zpl: string29 }30}
You add the Label type for the details in a label object. You can find more properties in ShipStation's documentation.
Then, add the following methods to the ShipStationClient:
1// other imports...2import { 3 // ...4 Label,5 Shipment,6} from "./types"7 8export class ShipStationClient {9 // ...10 11 async getShipment(id: string): Promise<Shipment> {12 return await this.sendRequest(`/shipments/${id}`)13 }14 15 async purchaseLabelForShipment(id: string): Promise<Label> {16 return await this.sendRequest(`/labels/shipment/${id}`, {17 method: "POST",18 body: JSON.stringify({}),19 })20 }21}
You add the getShipment method to retrieve a shipment's details, and the purchaseLabelForShipment method to purchase a label in ShipStation for a shipment by its ID.
Finally, add the createFulfillment method in ShipStationProviderService:
1class ShipStationProviderService extends AbstractFulfillmentProviderService {2 // ...3 async createFulfillment(4 data: object, 5 items: object[], 6 order: object | undefined, 7 fulfillment: Record<string, unknown>8 ): Promise<any> {9 const { shipment_id } = data as {10 shipment_id: string11 }12 13 const originalShipment = await this.client.getShipment(shipment_id)14 15 const orderItemsToFulfill = []16 17 items.map((item) => {18 // @ts-ignore19 const orderItem = order.items.find((i) => i.id === item.line_item_id)20 21 if (!orderItem) {22 return23 }24 25 // @ts-ignore26 orderItemsToFulfill.push({27 ...orderItem,28 // @ts-ignore29 quantity: item.quantity,30 })31 })32 33 const newShipment = await this.createShipment({34 carrier_id: originalShipment.carrier_id,35 carrier_service_code: originalShipment.service_code,36 from_address: {37 name: originalShipment.ship_from.name,38 address: {39 ...originalShipment.ship_from,40 address_1: originalShipment.ship_from.address_line1,41 city: originalShipment.ship_from.city_locality,42 province: originalShipment.ship_from.state_province,43 },44 },45 to_address: {46 ...originalShipment.ship_to,47 address_1: originalShipment.ship_to.address_line1,48 city: originalShipment.ship_to.city_locality,49 province: originalShipment.ship_to.state_province,50 },51 items: orderItemsToFulfill as OrderLineItemDTO[],52 // @ts-ignore53 currency_code: order.currency_code,54 })55 56 const label = await this.client.purchaseLabelForShipment(newShipment.shipment_id)57 58 return {59 data: {60 ...(fulfillment.data as object || {}),61 label_id: label.label_id,62 shipment_id: label.shipment_id,63 },64 }65 }66}
This method accepts the following parameters:
data: Thedataproperty of the associated shipping method, which holds the ID of the shipment.items: The items to fulfill.order: The order's details.fulfillment: The details of the fulfillment to be created.
In the method, you:
- Retrieve the details of the shipment originally associated with the fulfillment's shipping method.
- Filter out the order items to retrieve the items to fulfill.
- Create a new shipment for the items to fulfill. You use the original shipment for details like the carrier ID or the addresses to ship from and to.
- Purchase a label for the new shipment.
You return an object whose data property will be stored in the created fulfillment's data property. You store in it the ID of the purchased label and the ID of its associated shipment.
cancelFulfillment
The last method you'll implement is the cancelFulfillment method. When an admin user cancels a fulfillment, Medusa uses the associated provider's cancelFulfillment method to perform any necessary actions in the third-party provider.
You'll use this method to void the label in ShipStation that was purchased in the createFulfillment method and cancel its associated shipment.
Start by adding the following type to src/modules/shipstation/types.ts:
VoidLabelResponse is the response type of ShipStation's void label endpoint.
Next, add two methods to ShipStationClient:
1// other imports...2import { 3 // ...4 VoidLabelResponse,5} from "./types"6 7export class ShipStationClient {8 // ...9 async voidLabel(id: string): Promise<VoidLabelResponse> {10 return await this.sendRequest(`/labels/${id}/void`, {11 method: "PUT",12 })13 }14 15 async cancelShipment(id: string): Promise<void> {16 return await this.sendRequest(`/shipments/${id}/cancel`, {17 method: "PUT",18 })19 }20}
You added two methods:
voidLabelthat accepts the ID of a label to void using ShipStation's endpoint.cancelShipmentthat accepts the ID of a shipment to cancel using ShipStation's endpoint.
Finally, in ShipStationProviderService, add the cancelFulfillment method:
1class ShipStationProviderService extends AbstractFulfillmentProviderService {2 // ...3 async cancelFulfillment(data: Record<string, unknown>): Promise<any> {4 const { label_id, shipment_id } = data as {5 label_id: string6 shipment_id: string7 }8 9 await this.client.voidLabel(label_id)10 await this.client.cancelShipment(shipment_id)11 }12}
This method accepts the fulfillment's data property as a parameter. You get the ID of the label and shipment from the data parameter.
Then, you use the client's voidLabel method to void the label, and cancelShipment to cancel the shipment.
Export Module Definition#
The ShipStationProviderService class now has the methods necessary to handle fulfillments.
Next, you must export the module provider's definition, which lets Medusa know what module this provider belongs to and its service.
Create the file src/modules/shipstation/index.ts with the following content:

You export the module provider's definition using ModuleProvider from the Modules SDK. It accepts as a first parameter the name of the module that this provider belongs to, which is the Fulfillment Module. It also accepts as a second parameter an object having a service property indicating the provider's service.
Add Module to Configurations#
Finally, to register modules and module providers in Medusa, you must add them to Medusa's configurations.
Medusa's configurations are set in the medusa-config.ts file, which is at the root directory of your Medusa application. The configuration object accepts a modules array, whose value is an array of modules to add to the application.
Add the modules property to the exported configurations in medusa-config.ts:
1module.exports = defineConfig({2 // ...3 modules: [4 {5 resolve: "@medusajs/medusa/fulfillment",6 options: {7 providers: [8 // default provider9 {10 resolve: "@medusajs/medusa/fulfillment-manual",11 id: "manual",12 },13 {14 resolve: "./src/modules/shipstation",15 id: "shipstation",16 options: {17 api_key: process.env.SHIPSTATION_API_KEY,18 },19 },20 ],21 },22 },23 ],24})
In the modules array, you pass a module object having the following properties:
resolve: The NPM package of the Fulfillment Module. Since the ShipStation Module is a Fulfillment Module Provider, it'll be passed in the options of the Fulfillment Module.options: An object of options to pass to the module. It has aprovidersproperty which is an array of module providers to register. Each module provider object has the following properties:resolve: The path to the module provider to register in the application. It can also be the name of an NPM package.id: A unique ID, which Medusa will use along with theidentifierstatic property that you set earlier in the class to identify this module provider.options: An object of options to pass to the module provider. These are the options you expect and use in the module provider's service.
The values of the ShipStation Module's options are set in environment variables. So, add the following environment variables to .env:
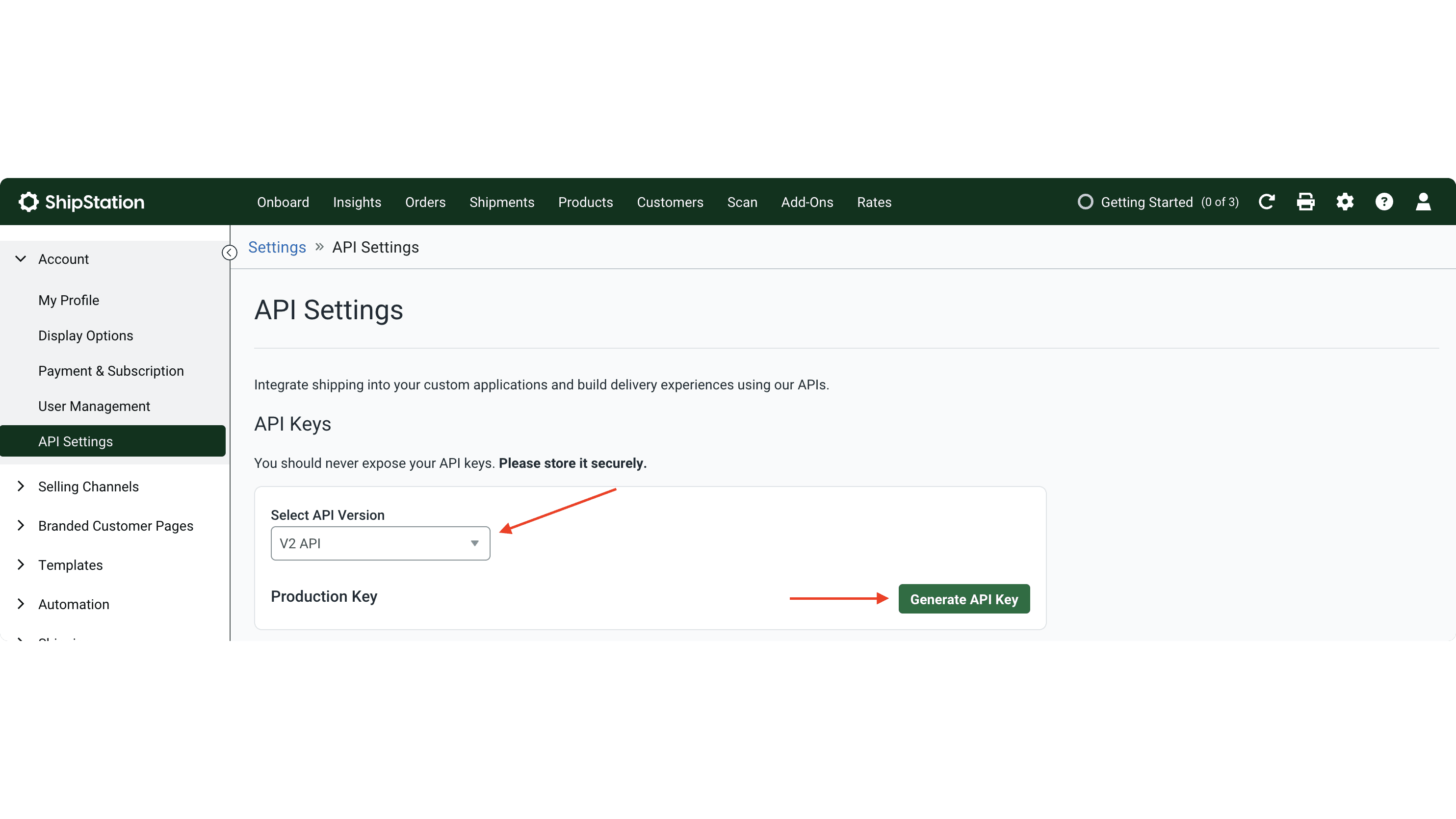
Where SHIPSTATION_API_KEY is the ShipStation API key, which you can retrieve on the ShipStation dashboard:
- Click on the cog icon in the navigation bar to go to Settings.

- In the sidebar, expand Account and click on API Settings
 .
.
- On the API Settings page, make sure V2 API is selected for "Select API Verion" field, then click the "Generate API Key" button.

- Copy the generated API key and use it as the value of the
SHIPSTATION_API_KEYenvironment variable.
Step 4: Add Shipping Options for ShipStation#
Now that you've integrated ShipStation, you need to create its shipping options so that customers can choose from them during checkout.
First, start the Medusa application:
Then:
- Open the Medusa Admin at
http://localhost:9000/appand log in. - Go to Settings -> Locations & Shipping

- Each location has shipping options. So, either create a new location, or click on the "View details" link at the top-right of a location.

- On the location's page and under the Fulfillment Providers section, click on the three-dots icon and choose Edit from the dropdown.

- A pop up will open with the list of all integrated fulfillment providers. Click the checkbox at the left of the "Shipstation" provider, then click Save.

- Under the Shipping section, click on the "Create option" link.

- In the form that opens:
- Select Calculated for the price type.
- Enter a name for the shipping option. This is the name that customers see in the storefront.
- Choose a Shipping Profile.
- Choose ShipStation for Fulfillment Provider
- This will load in the "Fulfillment option" field the ShipStation provider's options, which are retrieved on the server from the provider's
getFulfillmentOptionsmethod. Once they're loaded, choose one of the options retrieved from ShipStation. - Click the Save button.

You can create a shipping option for each fulfillment option.
Customers can now select this shipping option during checkout, and the fulfillment for their order will be processed by ShipStation.
Test it Out: Place an Order and Fulfill It#
To test out the integration, you'll place an order using the Next.js Starter Storefront you installed with the Medusa application. You'll then create a fulfillment for the order's items from the Medusa Admin dashboard.
Place Order in Storefront#
Open the terminal in the Next.js Starter Storefront's directory. It's a sibling directory of the Medusa application with the name {project-name}-storefront, where {project-name} is the name of the Medusa application's project.
Then, while the Medusa application is running, run the following command in the storefront's directory:
This will run the storefront at http://localhost:8000. Open it in your browser, then:
- Click on Menu at the top left of the navigation bar, then choose Store.

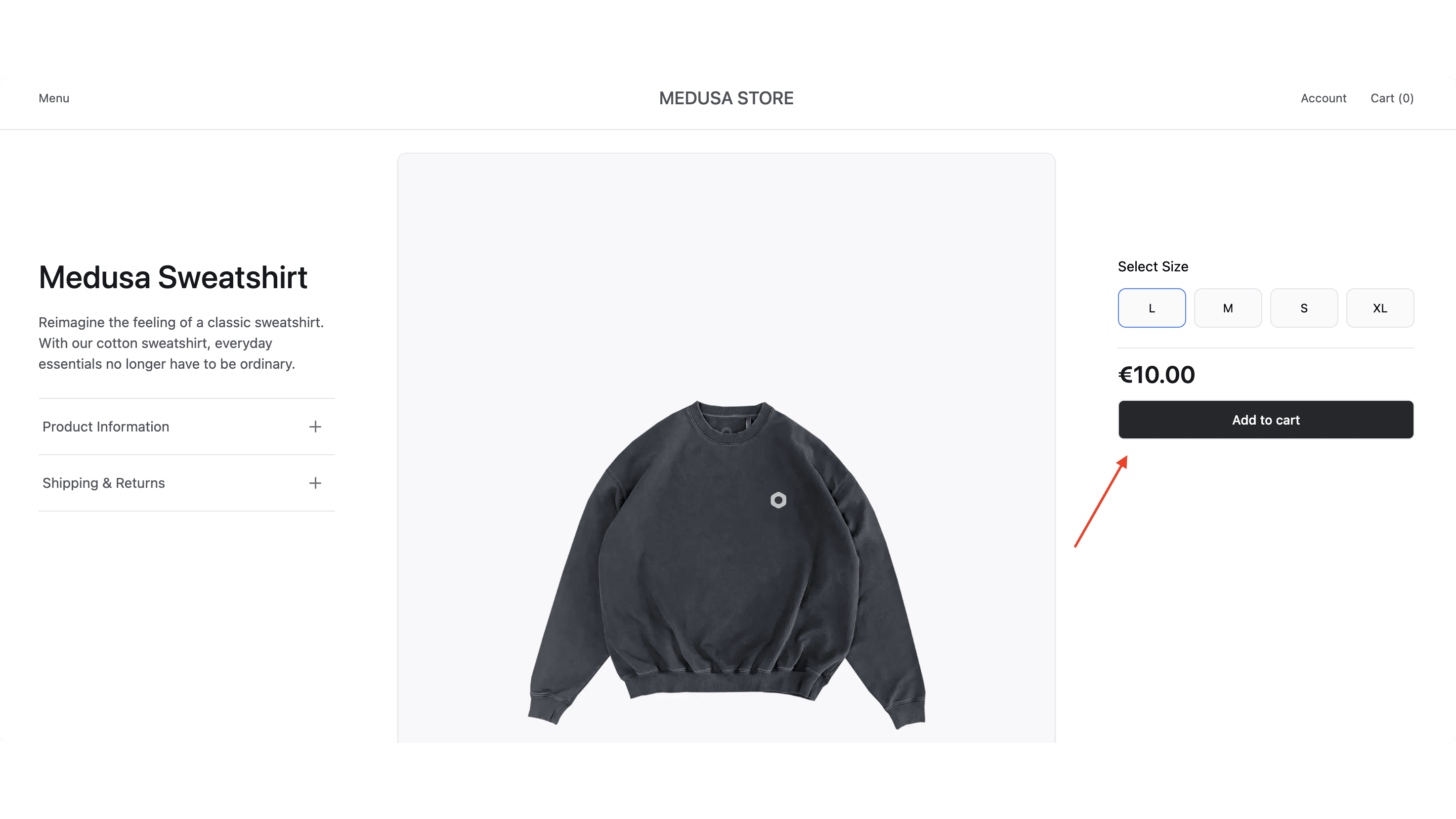
- Click on a product and add it to the cart.

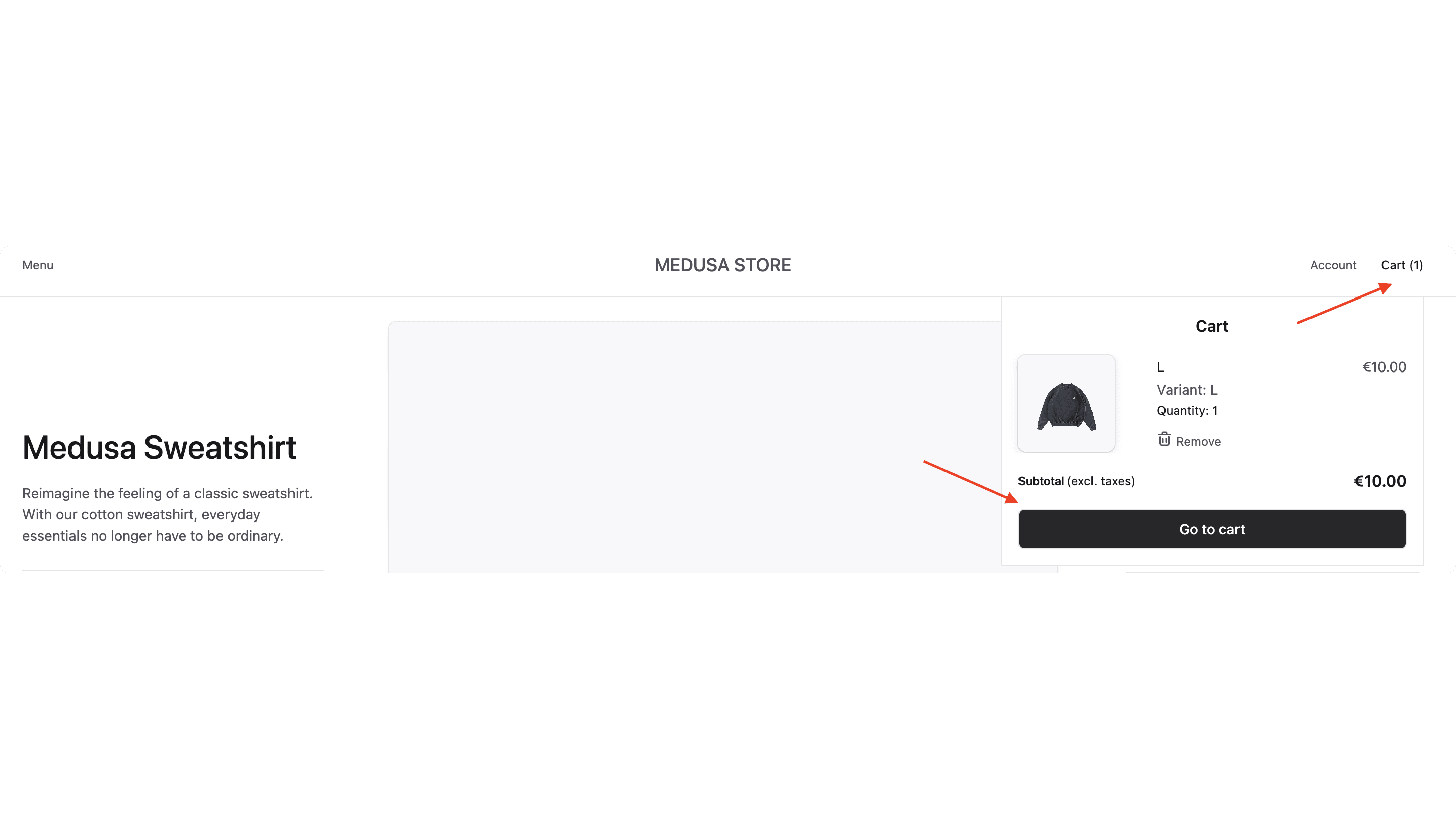
- Click on "Cart" at the top right to go to the cart's page.

- From the cart's page, click on "Go to checkout".

- Enter the customer address as a first step of the Checkout. Make sure that the country you choose is the same as the location that the fulfillment provider's options are available in.
- In the Delivery step, you'll find the option you added for ShipStation. There will be a loading indicator while its price is fetched, and the price will be shown afterwards.

- Click on the ShipStation option, then click Continue to Payment.
- Finish the payment step, then click Place order in the Review section
You've now created an order that uses a shipping option from ShipStation.
Fulfill Order in Admin#
You'll now manage the order you've created in the admin to fulfill it:
- Open the admin at
http://localhost:9000/appand login. - You'll find on the Orders page the order you've created. Click on it to view its details.
- On the order's details page, scroll down to the Unfulfilled Items section. Then, click on the three-dots icon at the top right of the section and choose "Fulfill items" from the dropdown.

- In the form that opens, choose the Location to fulfill the item(s) from, then click Create Fulfillment.

- The created fulfillment will be showing on the order's details page now.

You can also cancel the fulfillment by clicking on the three-dots icon, then choosing Cancel from the dropdown. This will void the label in ShipStation and cancel its shipment.
Next Steps#
You've now integrated Medusa with ShipStation. You can fulfill orders with many carriers and providers, all from a single integration and platform.
If you're new to Medusa, check out the main documentation, where you'll get a more in-depth learning of all the concepts you've used in this guide and more.
To learn more about the commerce features that Medusa provides, check out Medusa's Commerce Modules.